Sebastian Pieczynski's website and blog
Published on: yyyy.mm.dd
Published on: yyyy.mm.dd
Created with ❤️ by Sebastian Pieczyński © 2023-2026.
Published on: 12/7/2023

We have finally arrived with our treasures to the hideout. Now's the time to check if what we brought is worth it's weight.
Tests are usually the first thing that goes out the window when projects have tight deadlines. When a project is not yet defined and does not have a set structure it may even be understandable but not testing and not automating these tests for engineers at a stage when project is being developed is a waste of everyone's time.
Automated end to end tests allow us to describe what user would do (clicks on buttons, typing, etc) and then check if it works as expected. All this is done by the software that runs the tests. Until recently the leading solution was Cypress but now new kid is on the block and working with it is a joy.
It's called Playwright.
What can Playwright do for us?
That is a lot of great functionality out of the box. Let's see how we can utilize it.
To add Playwright to your project invoke:
You should see the prompt in the terminal similar to this one:
We initialize new project in current directory (root of the project), put our tests in tests directory and ignore GitHub actions for now. We also allow Playwright to install browsers so we can test against them.
In this part we will reuse the frontend of our scraper that we have built and add end to end tests to it.
First let's take a look at the example Playwright created for us:
There are two tests in this example named:
has title - after navigating to https://playwright.dev it checks if page has title Playwright andget started link - checks if the same page has heading with name Installation and a link with name Get started.We'll use such tests for our website as well.
We'll start by deleting all tests and examples and create our own.
Remove tests-examples folder as well as example.spec.ts file.
In the tests folder create productPage.spec.ts file.
in the package.json add a script to run the tests:
Before running any tests make sure the backend and frontend are running. We can do that by running in terminal(s) the commands:
and
Now let's try to run it:
At this point we could write the rest of the tests manually but let's make our lives a bit easier and see how we can automate even that part.
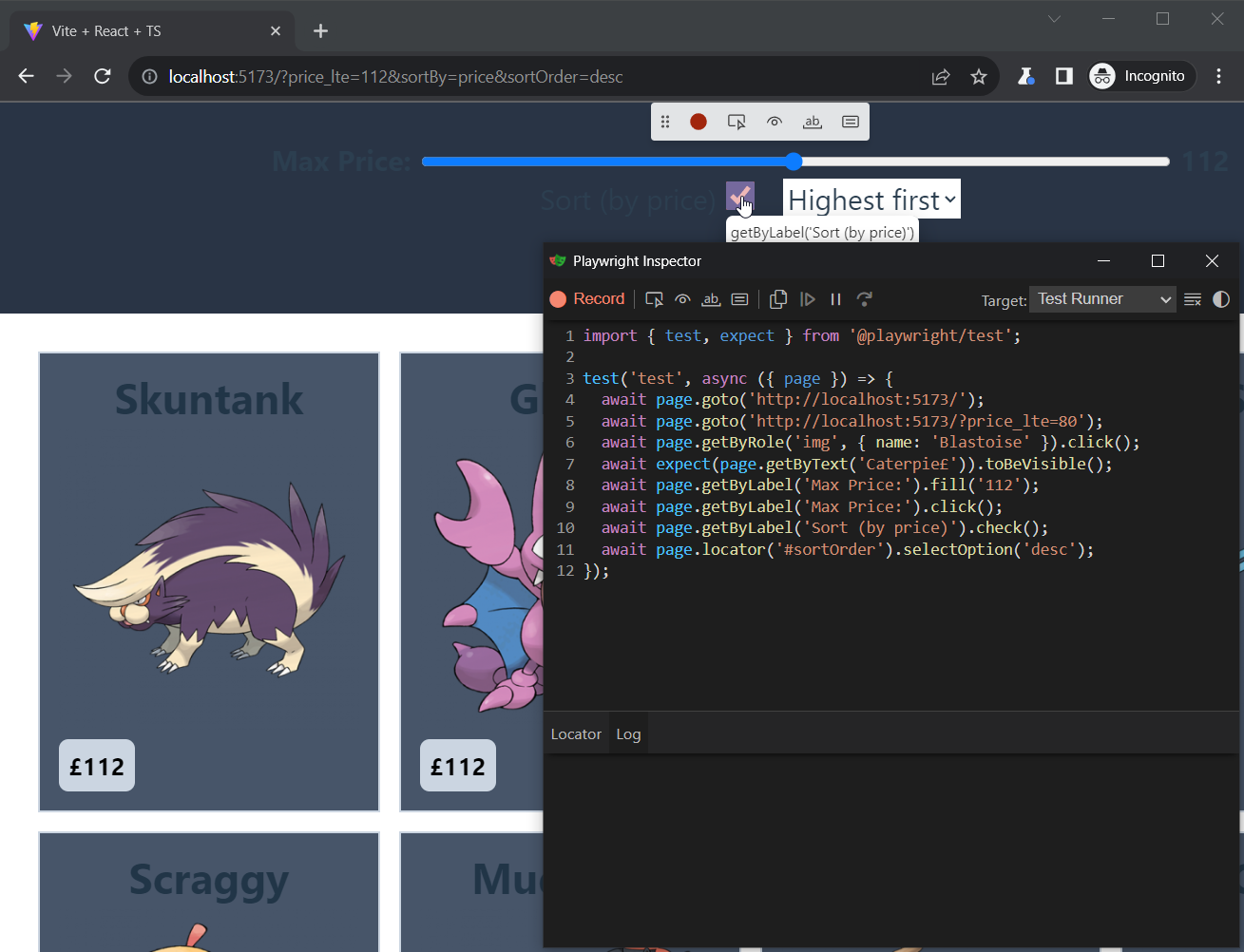
If you have a VS Code plugin installed use that as it automatically creates files and fills them in IDE. If not you can run the codegen that will bring up the window with the empty browser and Playwright Inspector.
Note that with codegen after recording the test you must copy and paste the code into the test file and/or create the file yourself.

From here you need to input the correct url you want to test:
Clicking the buttons will test for presence, visibility, content and values.

If you are creating the test file yourself name it: productFilter.spec.ts or rename created test-1.spec.ts.
The finished test after cleanup could look something like this:
You will note that dragging the slider does not really work in this case and for fine grained control it needs to be coded manually (with fill) into the test.
Now run the tests:
It should pass with output:
If something is wrong check if the server and frontend are running or contact me.
For hard to find elements it is a good practice to add testid to it so it can be looked up easier.
Let's do this for our products. Read more in the docs.
In the App.tsx file add the following code just below products map:
The data-testid="product" allows us to later use it as a locator in our tests. Learn more from Playwright documentation.
Let's separate the created test into more workable chunks and add some more tests.
Here's a new test file. There's an intentional bug here, one of the tests will fail:
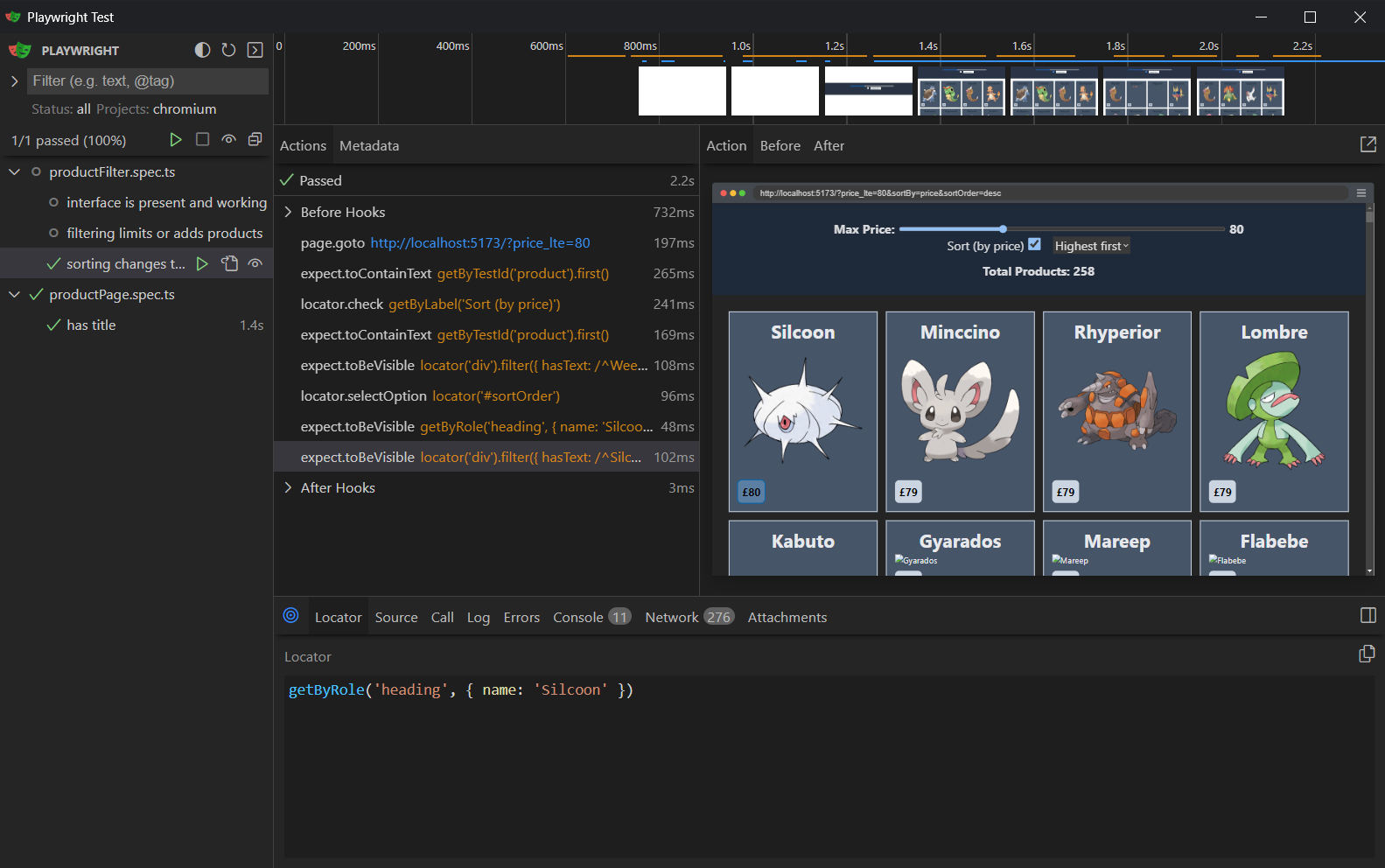
Here's a tip: the easies way to debug it is to run the tests in UI / "headed" mode:
You'll also note that for sorting we test the first element displayed before and after the slider change:
Playwright has a lot of functions that we can use to test what happens in our application. Read more in the locator assertion documentation.
More on this in the Tips section below and in the Playwright docs.
Running with the --ui flag will bring up the Playwright Inspector with all the tests that can be run manually. Page is not static, you can use the tools provided in the inspector to see what exactly has happened along with network activity!
Spend some time looking for the bug or scroll below for an answer. Side note: struggling a bit with the code leads to better retention so do spend some time here if you can.

If at any point you try to change things and get annoyed by the reports popping up open the playwright.config.ts and change the reporter to:
Setting option open to never will prevent the browser from opening the report and forcing you to kill the process in the terminal.
The bug in this test is the expectation of the Skuntank when it should not be visible at this price range:
Change it to the 'Silcoon' as show below:
Full and corrected test:
Now our tests pass and you learned how to debug them visually.
And talking about visual side. Wouldn't it be nice to check if the website looks the way we expect it to?
Adding visual comparison is a matter of a single assertion. Add this test to the file:
The test will go to the home page with default parameters and verify if the screenshot it produces looks the way we expect it to.
But how do we make a screenshot you might ask.. we don't, Playwright does but it also means it will not find it the first time it runs so there will be errors and these are EXPECTED:
The test will fail but the screenshot is now saved into the test\productFilter.spec.ts-snapshots folder.
That folder should be committed to your repository!
Try running the test again:
Now all our tests pass!
You just learned how to do (basic) visual testing with Playwright!
There are more capabilities to this API ex. how different the images can be when compared. Read more here.
A note on screenshots: these will look different than what you can expect in your browser. Open them up and compare. It might be limitation of the way Playwright works with browser engines so it's still valid to test in real browsers.
These are all and good, but what about mobile first? Shouldn't that be tested as well?
By all means! The syntax is a bit different to create a test for responsive views as we need to set the viewport size. We'll use the visual testing to make sure that it looks as we expect.
Add the following test to the file:
After the screenshot had been created we can run the test again:
and see that all the tests are passing:
Finally to run the codegen in mobile view you can execute:
It will open the Playwright Inspector with viewport limited to 280px width and 800px height.
These are the most important bits from this article that you may want to reference later.
When your tests are failing and you have trouble figuring why run them in a ui mode:
The double dash -- will pass arguments to the script invoked that is the --ui part and will run the test in UI mode.
What if you want to check if something is NOT visible? Playwright does not expose methods such as notVisible. There is a negation operator/property that you can use to look for the opposite of the condition.
See documentation on not property.
You may see an error when writing a test:
TL;DL: Do NOT use more than one goto in a single test invocation with assertions in between.
This will happen always (for me) if there is more than one goto instruction per test. For example if you want to test if all navigation buttons work in one go, but to be certain you also make assertions on the page.
Separate these tests with a test function and you're golden.
Today we have learned:
This way we have come to the end of our journey. Our coffers secured, tools laying in the shed and treasures in the safe. It was a great journey and I do hope you enjoyed it as much as I have. Thank you for your company!
You can now write basic tests for you application. I do hope to explore this topic in more detail at some point so let me know how you like it!
If no one told you this today: You are a great person and do great work! We all 💖 you! Do not give up!
Back to Articles